Primary Role: Interaction Designer / Visual Designer
Responsibilities: Requirements negotiating, workflow design, journey mapping, sketching (low/high fidelity), prototyping, usability testing
Tools: Axure, Adobe XD, Balsamiq, Microsoft Excel, Principle
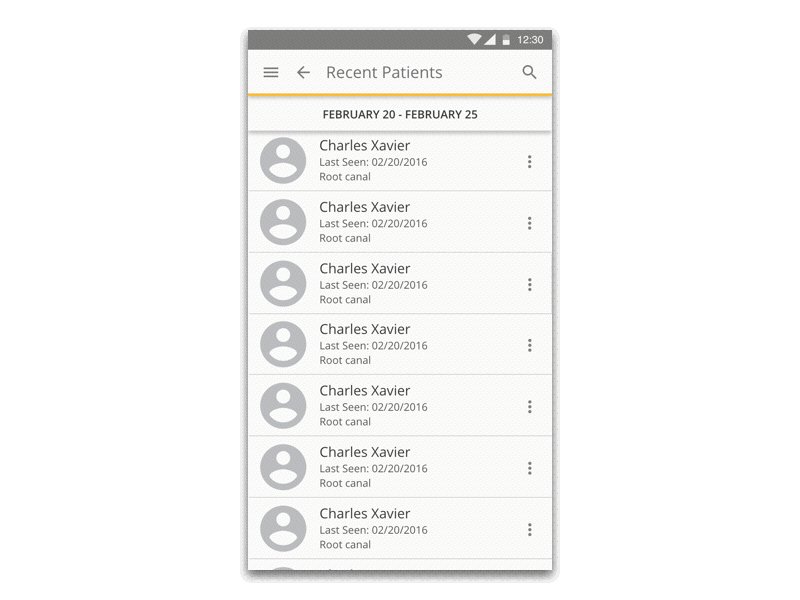
This is an ongoing project that had just been released into beta. CS Boost is a product that allows a practice’s data to be accessed by web browsers and mobile devices. The primary users designated for this application are practices that have legacy cloud product (a traditional dental practice management system that is accessed through Citrix which relieves the practice of footing the hardware for the software). The data stored in the legacy cloud DPMS is replicated into a database suitable for consumption by modern technologies.
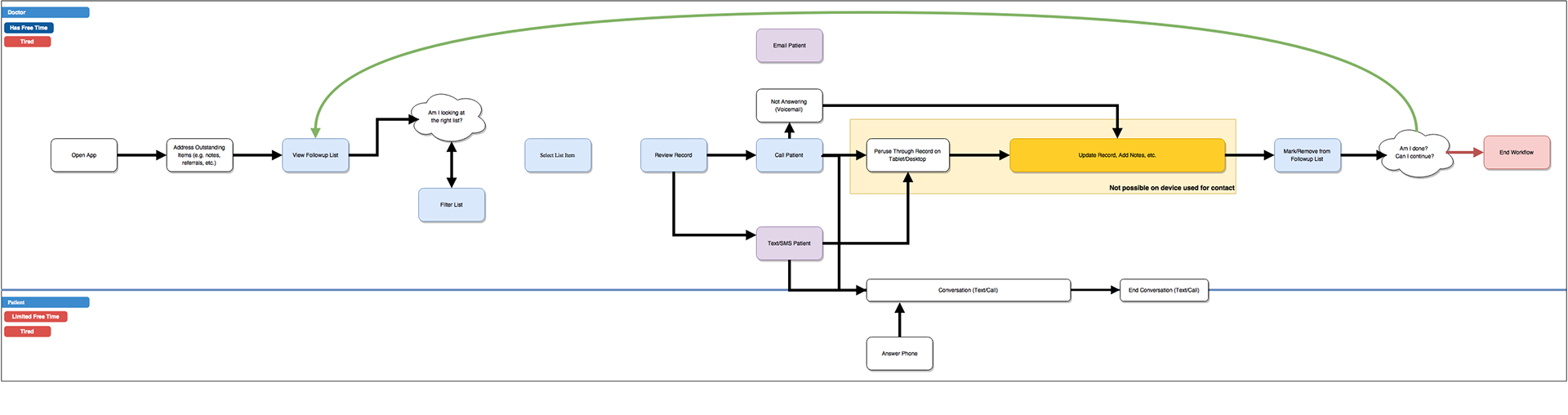
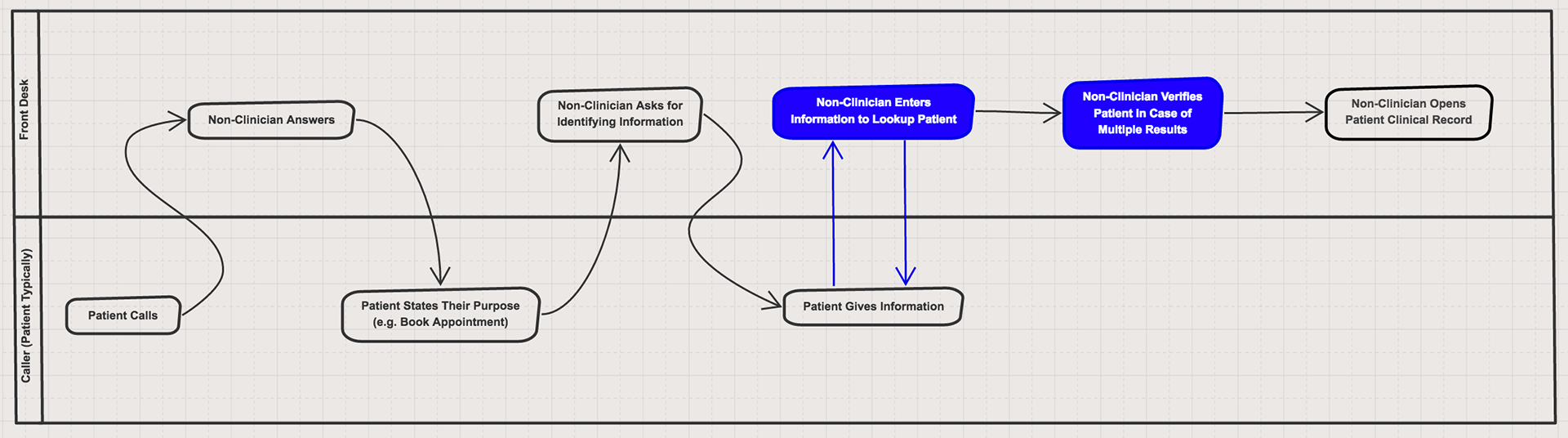
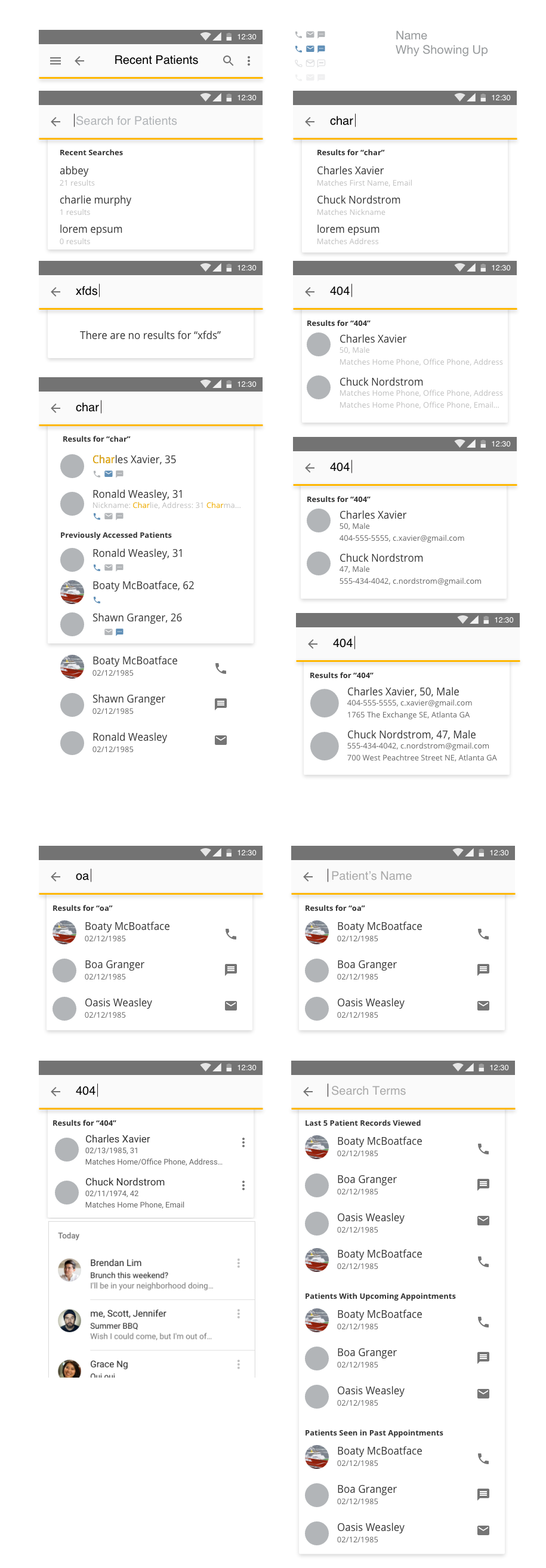
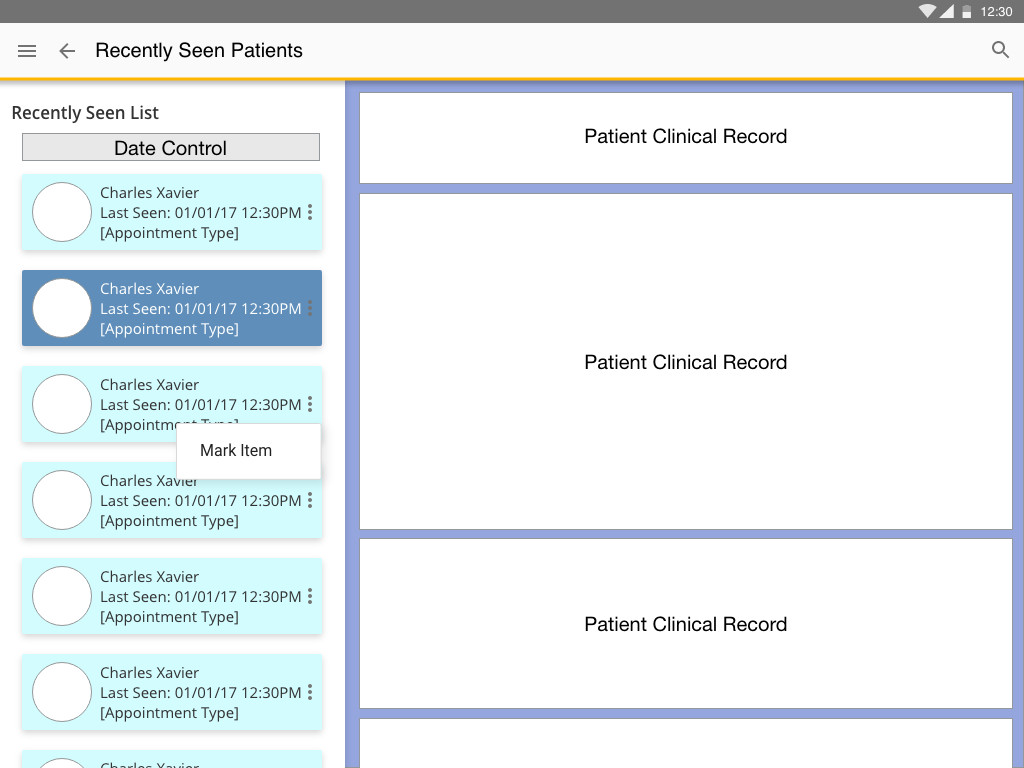
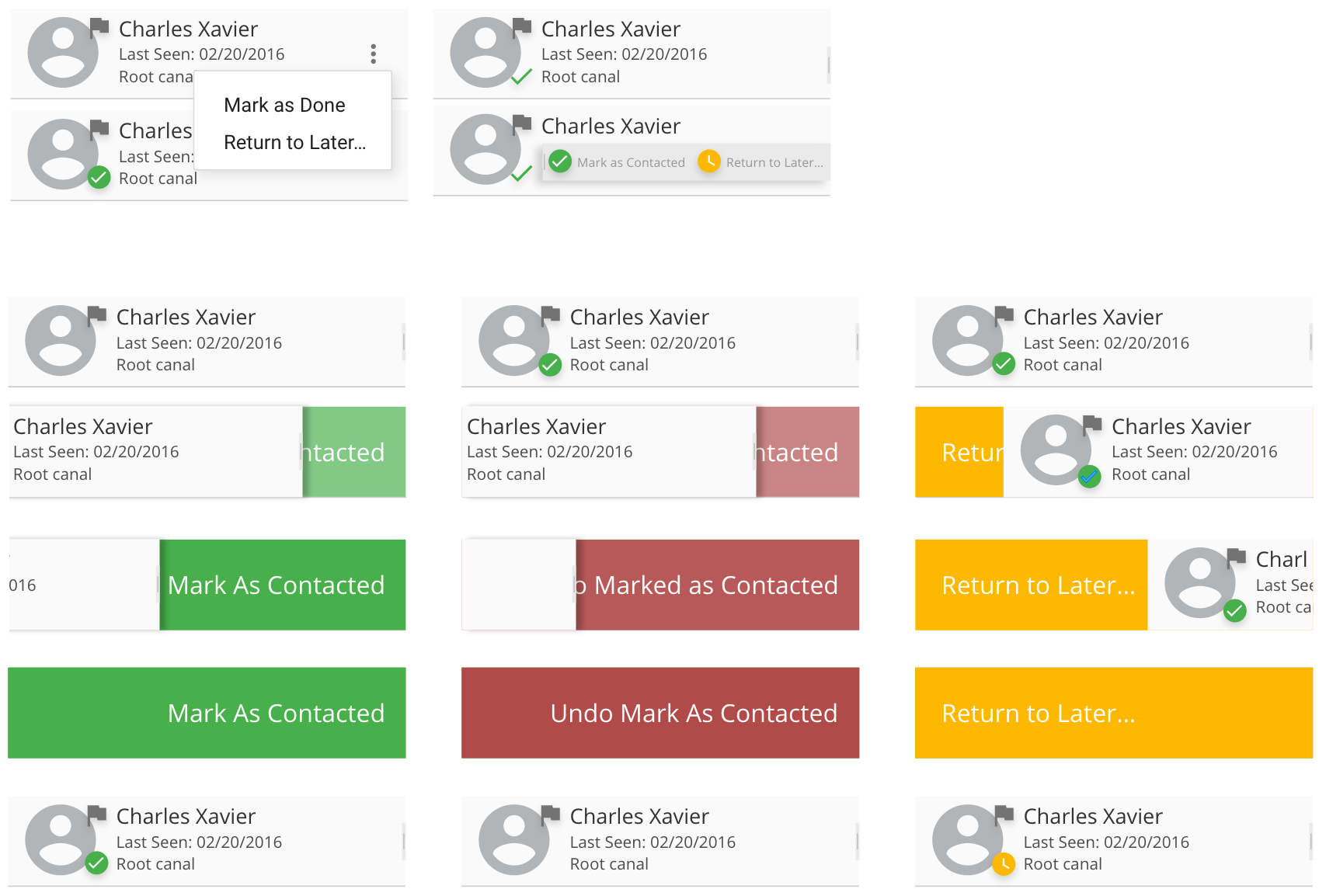
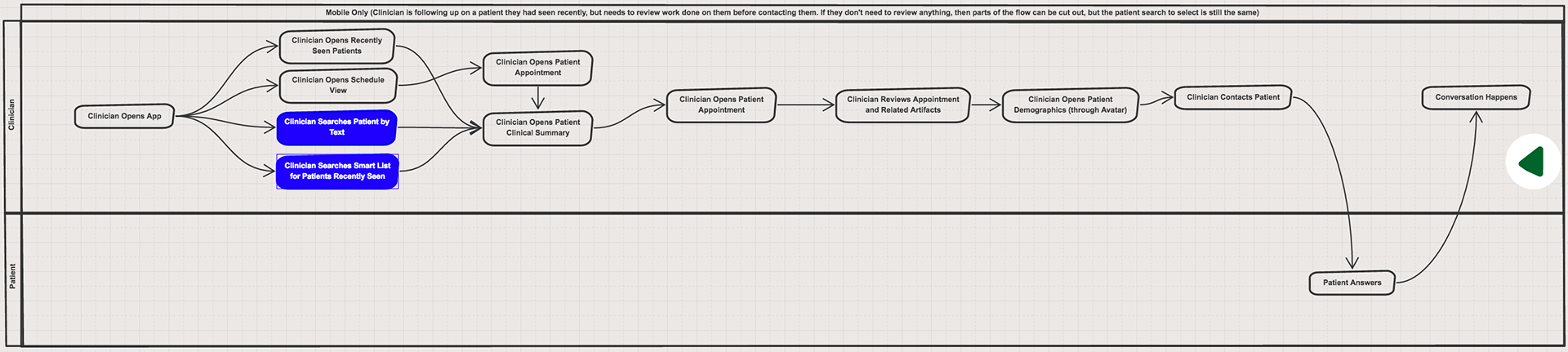
The primary responsibility of my role in this project was to collaborate with business analysts to determine user workflows and requirements for the features that have been prioritized for the first release. After crafting a solution informed with workflow diagrams and feedback from users and user surrogates, the solution gets passed onto the development team and the design team would provide support for the developers in that sprint.
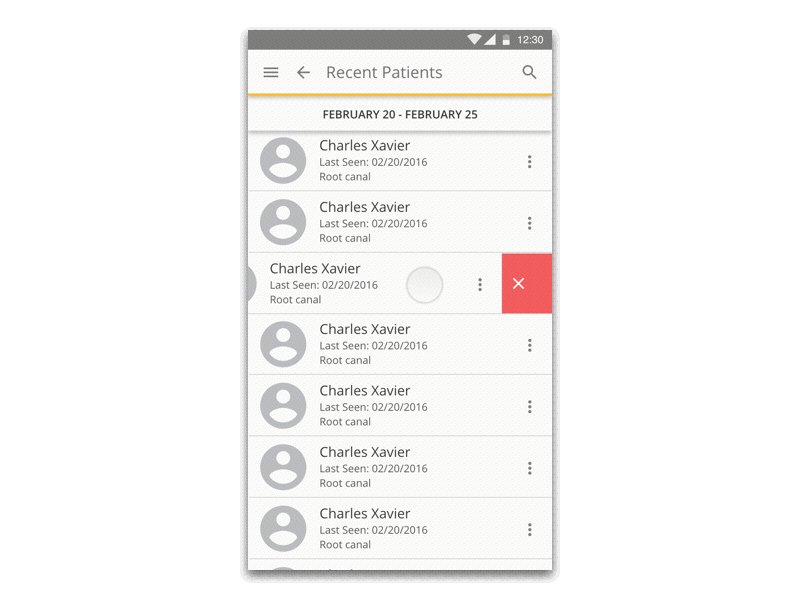
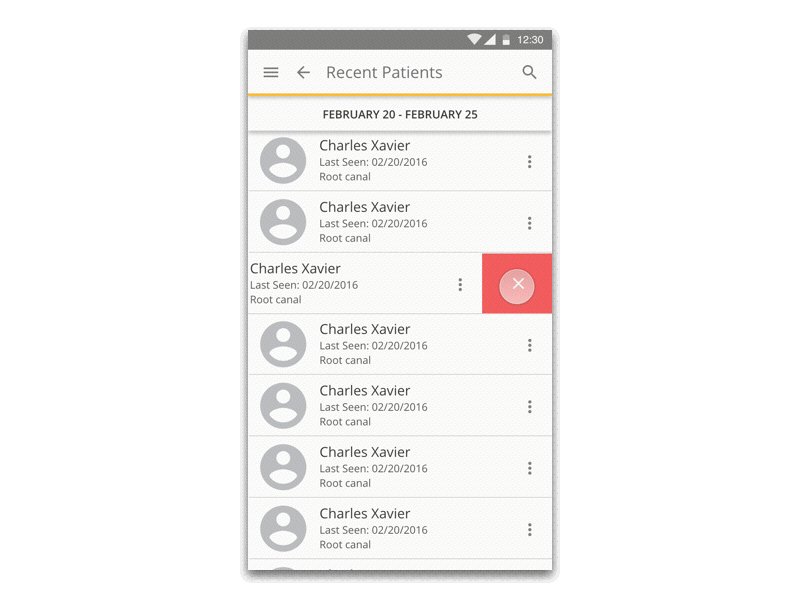
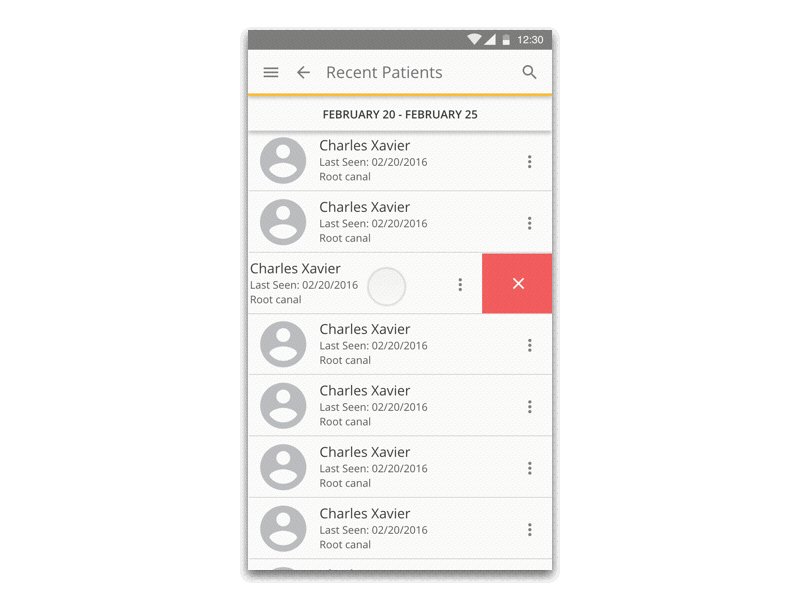
The biggest challenge in this project was coming up with the framework that would support the initial features, but also be set as the standard for future features down the pipeline. Understandably it isn’t possible to craft a framework that can accommodate features that have yet to be discovered so we’ve primarily followed the precedent set by the style guide of Material Design (Google) and made adjustments as necessary.
This has been one of my favorite projects as it exposed my design thinking to a wide variety of platforms and new design tools.
I have handled the responsibility of crafting UX test proposals that were presented internally and fine-tuned to be executed at the annual user conference hosted by Carestream Dental. For this round of testing, we tested the users by having them perform tasks and then afterward answer a series of standardized questions to determine a score to be measured using the system usability scale. In addition, we look to getting feedback from users as to potential features that may be useful to them so that we can plan to design and implement for future versions of the application.
The app has been publicly available for the cloud DPMS products and currently has active users that are using it according to data from Google Analytics.